Shopify Order Tracking - Customer Events
Shopify has deprecated the Additional Scripts section. This is the updated method of implementing the Javascript code
ShopBack is using the TUNE Javascript SDK to track the activity on a Shopify store and requires placing the TUNE SDK code in two different locations:
On a landing or product page where a click should be recorded and a tracking session should begin
On the checkout page mark when a conversion has been completed
Step 1. Recording Clicks on Product Pages
To record a click and start a session when a user arrives at a product or landing page, you must add a simple code snippet to the master template.
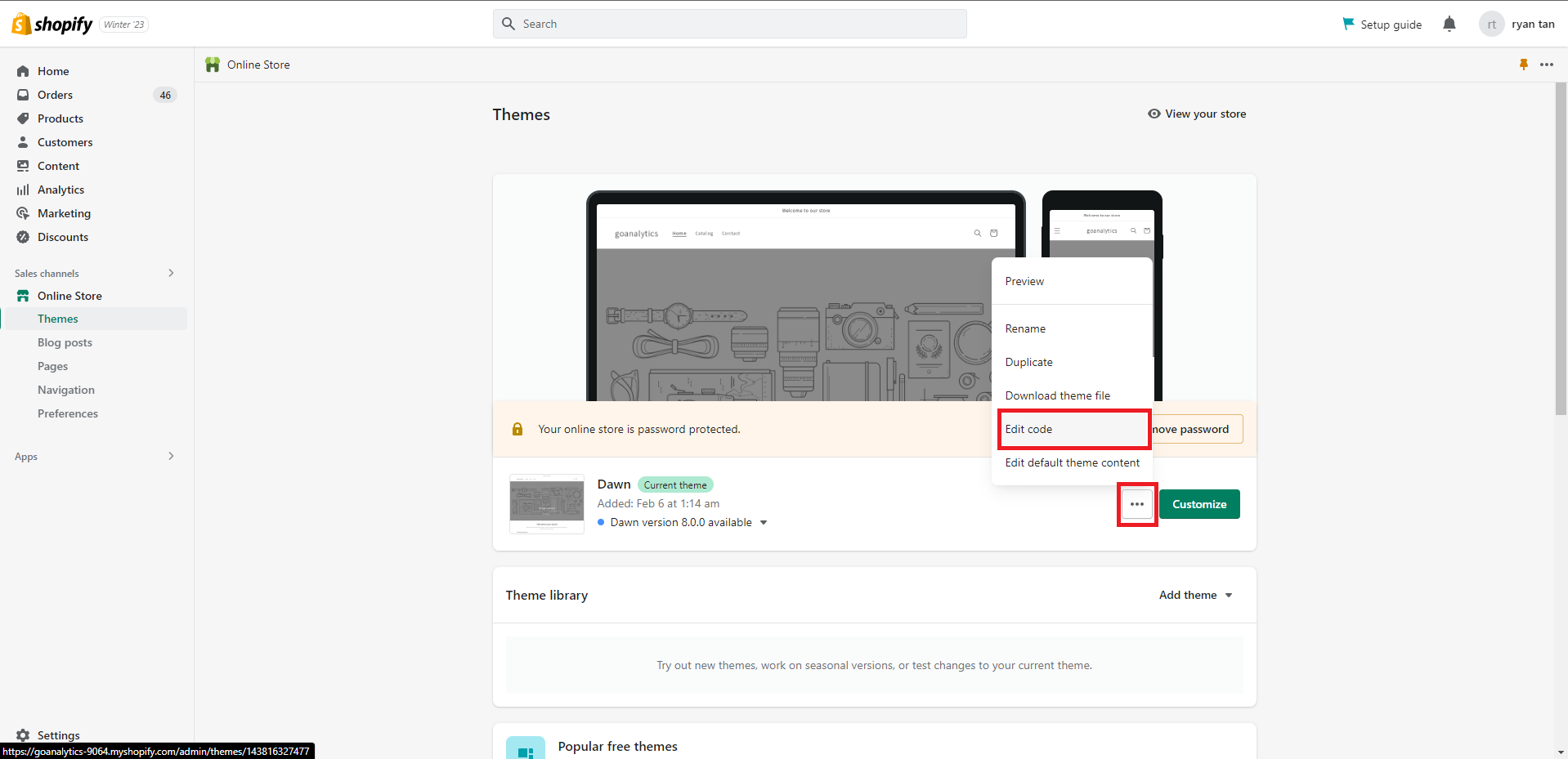
- Navigate to the theme.liquid master template by selecting Themes under Online Store and clicking on ... > Edit Code:

Click Edit code
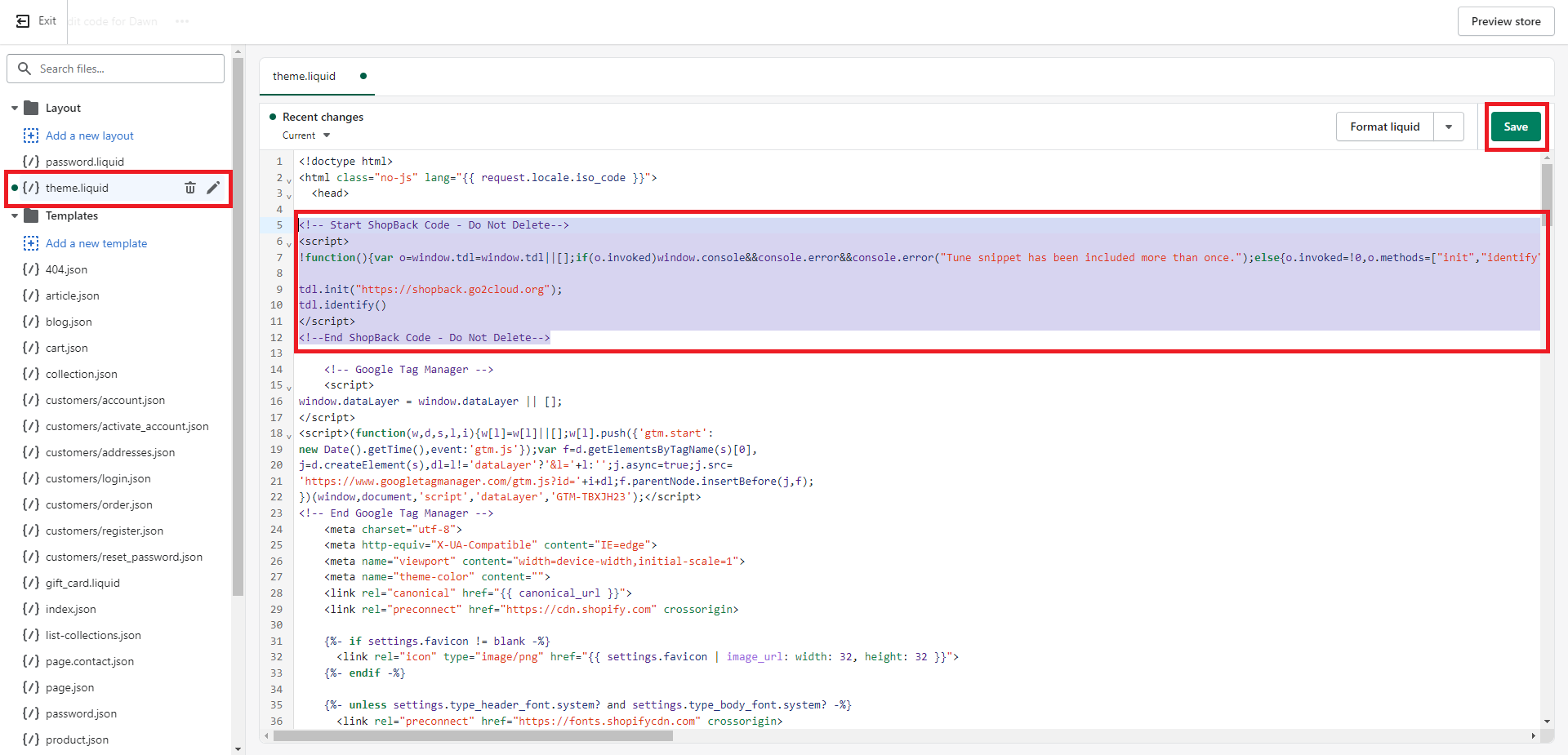
- Select theme.liquid in the menu on the left under Layout and you will see the code editor open up.

Insert tracking code
- Paste the following tracking snippet at the top of the file right below the first "head" tag:
Please copy the entire code below to Shopify
<!-- Start ShopBack Code - Do Not Delete -->
<script>
!function(){var o=window.tdl=window.tdl||[];if(o.invoked)window.console&&console.error&&console.error("Tune snippet has been included more than once.");else{o.invoked=!0,o.methods=["init","identify","convert"],o.factory=function(n){return function(){var e=Array.prototype.slice.call(arguments);return e.unshift(n),o.push(e),o}};for(var e=0;e<o.methods.length;e++){var n=o.methods[e];o[n]=o.factory(n)}o.init=function(e){var n=document.createElement("script");n.type="text/javascript",n.async=!0,n.src="https://js.go2sdk.com/v2/tune.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(n,t),o.domain=e}}}();
tdl.init("https://shopback.go2cloud.org");
tdl.identify()
</script>
<!--End ShopBack Code - Do Not Delete -->- Click on the Save button and the tracking snippet will be applied to all your Shopify pages and you are ready to start recording clicks.
Step 2. Recording Conversions on Customer Events
A second snippet must be pasted on the checkout page to record a conversion when a user successfully checks out.
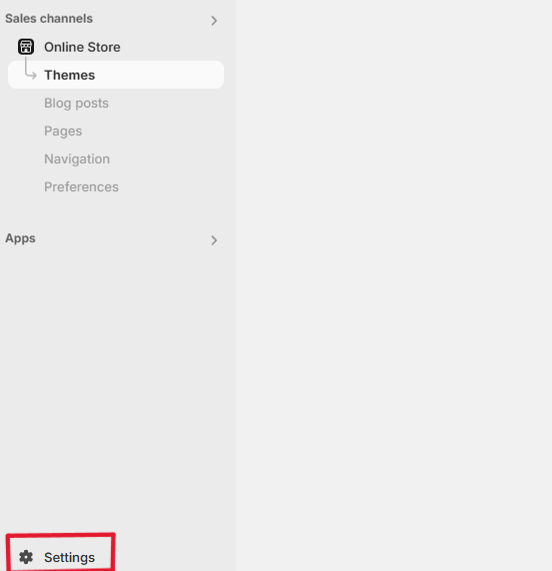
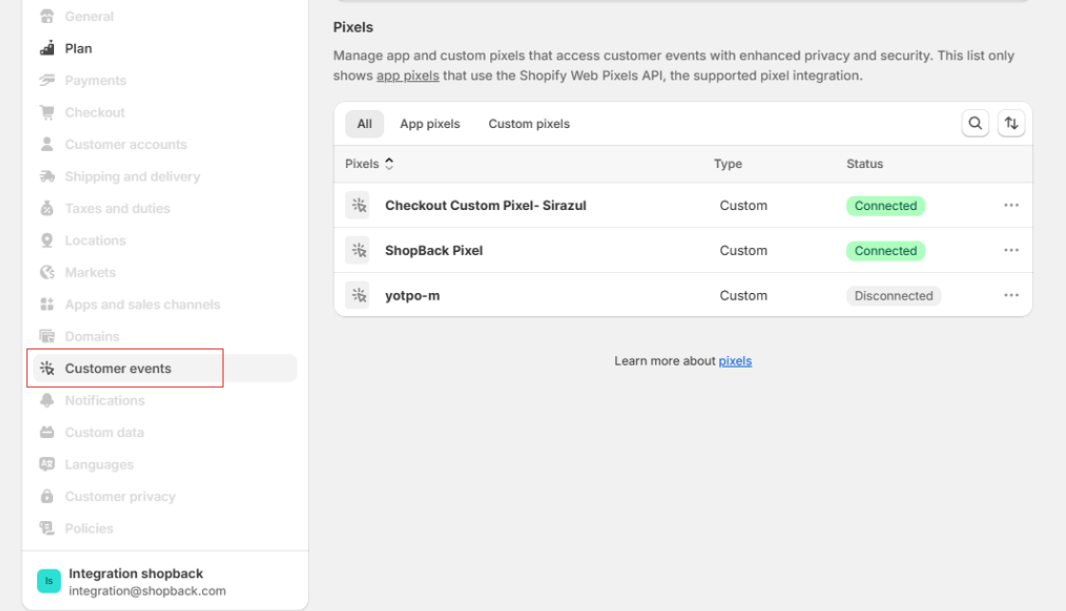
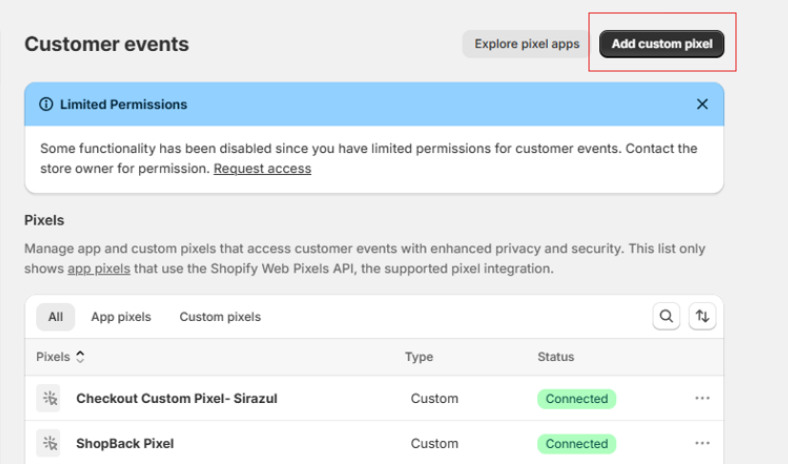
- Click on Settings > Customer Events then click on Add Custom Pixel Add the script below.

Click on Settings

Click Customer Events

Click Add Custom Pixel

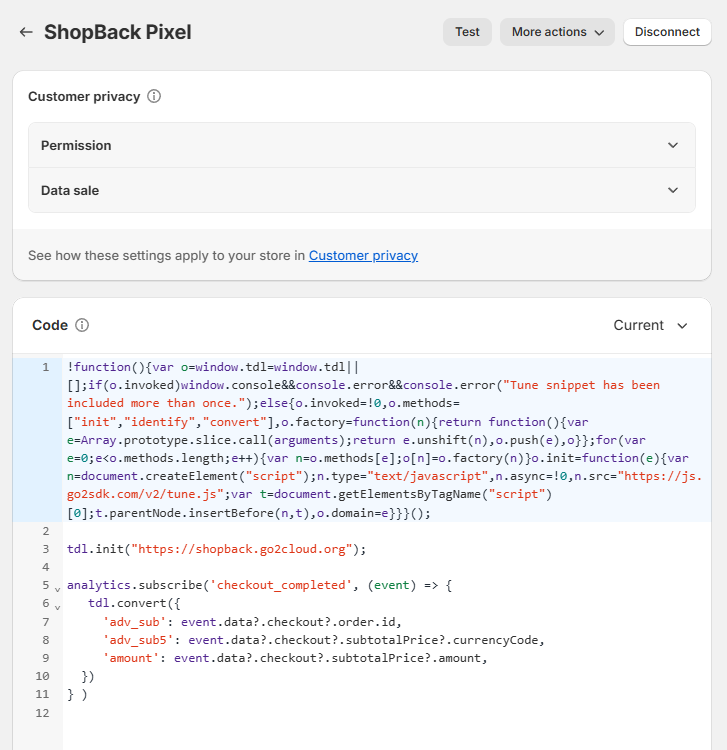
Paste Custom Code
Please copy the entire code below to Shopify
!function(){var o=window.tdl=window.tdl||[];if(o.invoked)window.console&&console.error&&console.error("Tune snippet has been included more than once.");else{o.invoked=!0,o.methods=["init","identify","convert"],o.factory=function(n){return function(){var e=Array.prototype.slice.call(arguments);return e.unshift(n),o.push(e),o}};for(var e=0;e<o.methods.length;e++){var n=o.methods[e];o[n]=o.factory(n)}o.init=function(e){var n=document.createElement("script");n.type="text/javascript",n.async=!0,n.src="https://js.go2sdk.com/v2/tune.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(n,t),o.domain=e}}}();
tdl.init("https://shopback.go2cloud.org");
analytics.subscribe('checkout_completed', (event) => {
tdl.convert({
'adv_sub': event.data?.checkout?.order.id,
'adv_sub5': event.data?.checkout?.subtotalPrice?.currencyCode,
'amount': event.data?.checkout?.subtotalPrice?.amount,
})
} )

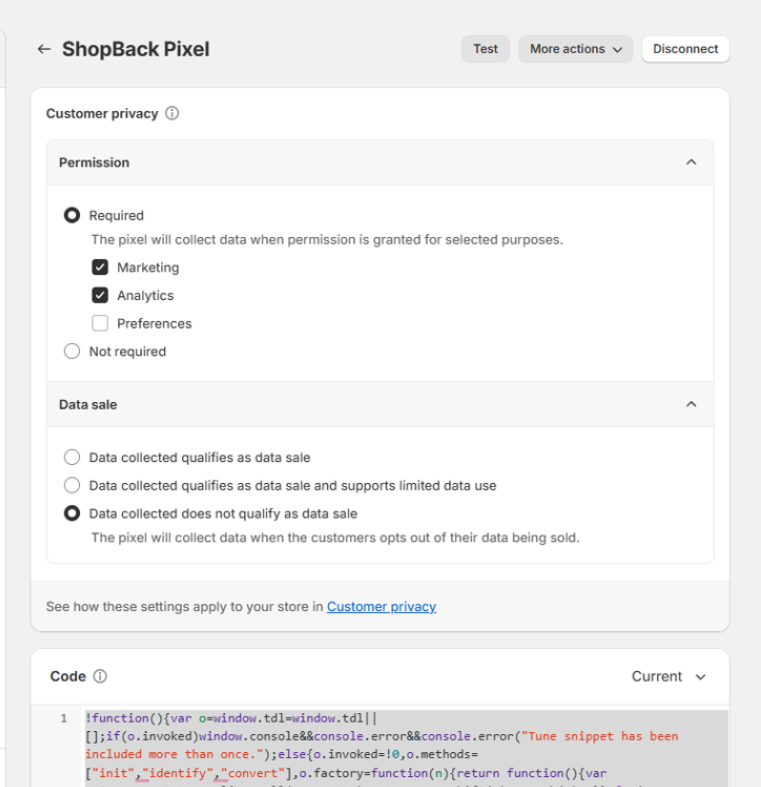
Ensure that the setup on Customer Privacy is as above.
And... you're done!After you click save and apply the settings, ShopBack can start to record conversions from your Shopify store. Please notify your ShopBack representative after this step is completed.
Updated 7 months ago