Order Tracking (Deprecated)
This has been Deprecated - Not relevant since Shopify's update to Customer Events since 2024 August
Overview
ShopBack is using the TUNE Javascript SDK to track the activity on a Shopify store and requires placing the TUNE SDK code in two different locations:
- On a landing or product page where a click should be recorded and a tracking session should begin
- On the checkout page mark when a conversion has been completed
Please take note this method only tracks Order level informationFor Line Item Tracking, please proceed to the Shopify Line Item Tracking page
Step 1. Recording Clicks on Product Pages
To record a click and start a session when a user arrives at a product or landing page, you must add a simple code snippet to the master template.
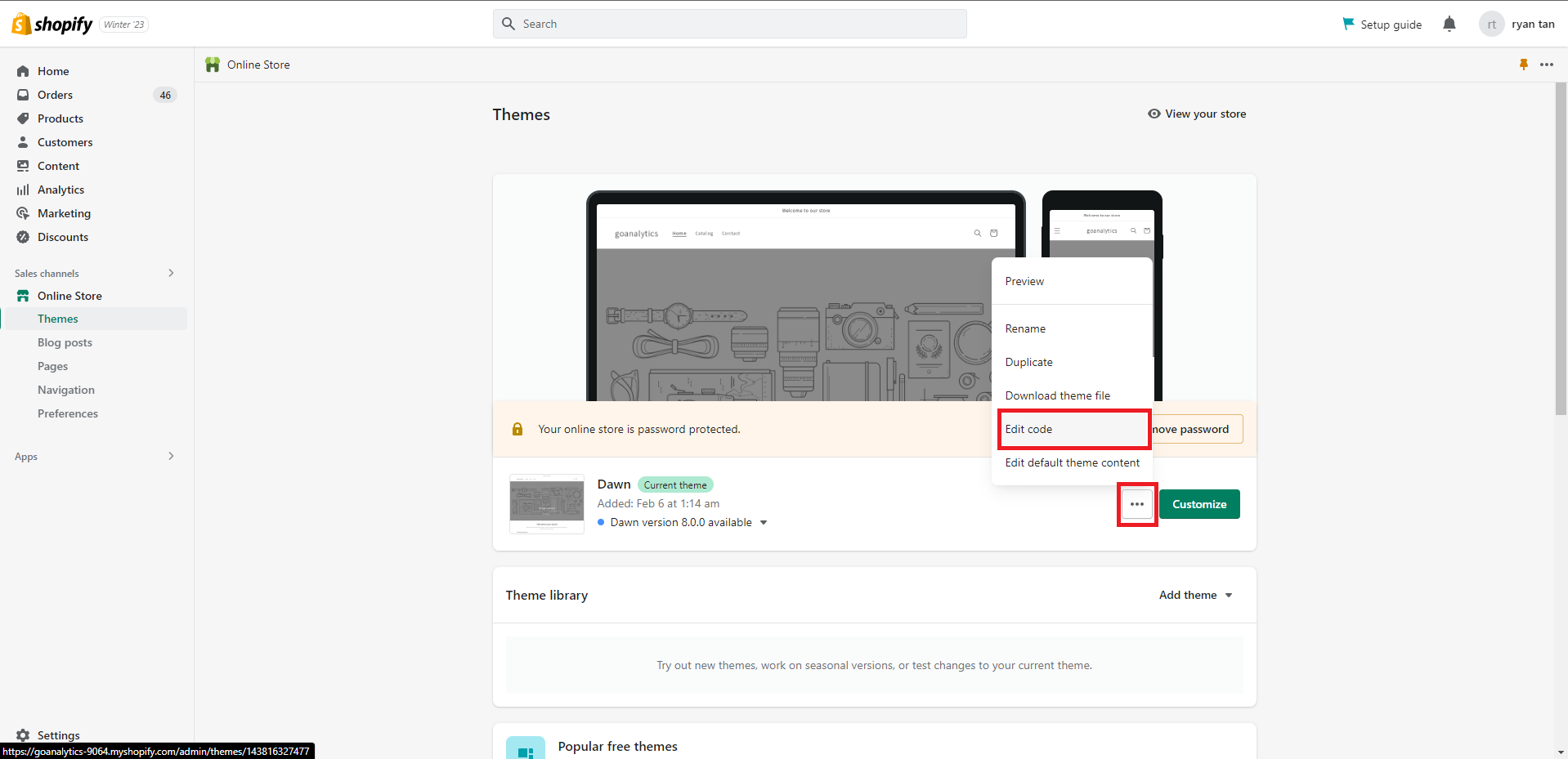
- Navigate to the theme.liquid master template by selecting Themes under Online Store and clicking on ... > Edit Code:

Click Edit code
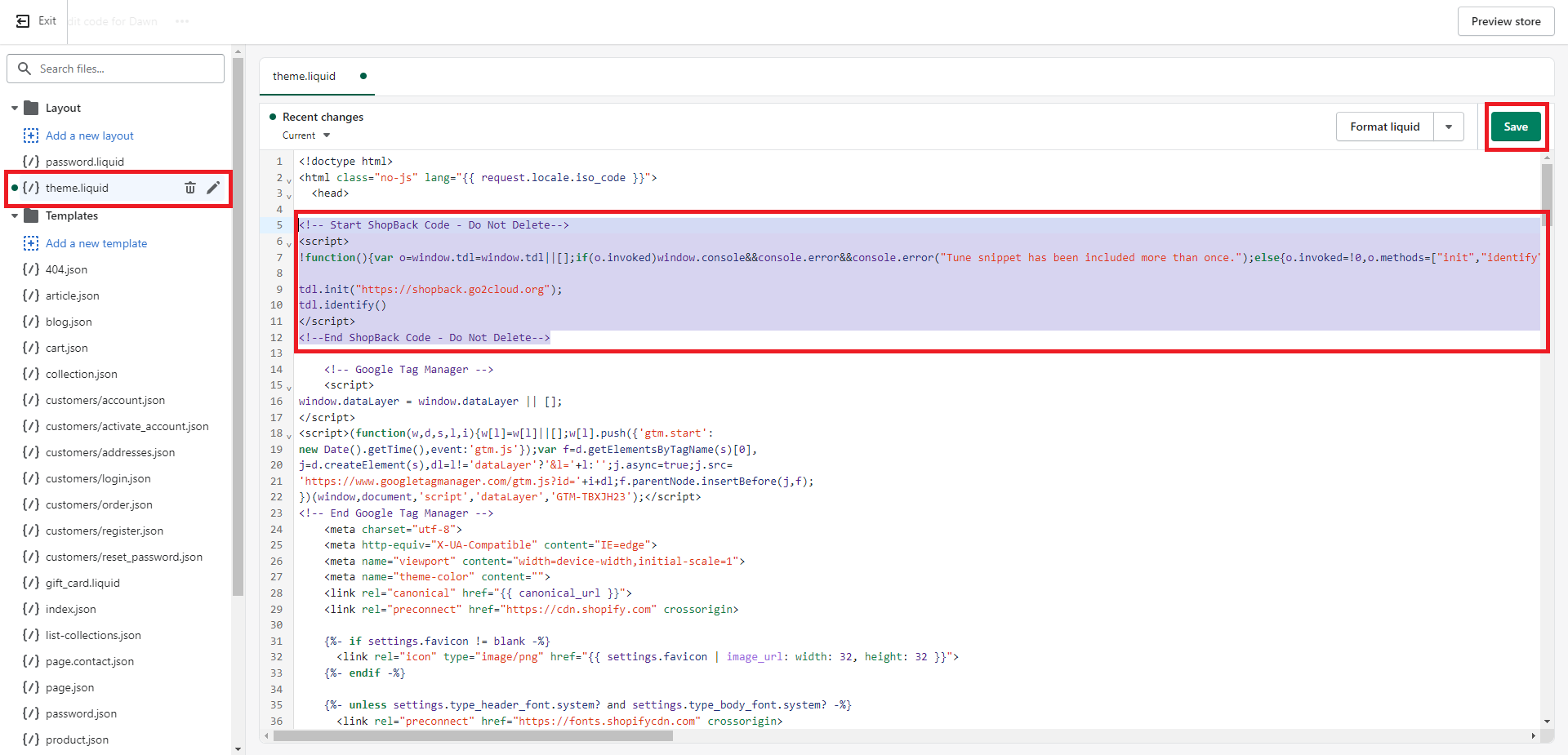
- Select theme.liquid in the menu on the left under Layout and you will see the code editor open up.

Insert tracking code
- Paste the following tracking snippet at the top of the file right below the first "head" tag:
Please copy the entire code below to Shopify
<!-- Start ShopBack Code - Do Not Delete -->
<script>
!function(){var o=window.tdl=window.tdl||[];if(o.invoked)window.console&&console.error&&console.error("Tune snippet has been included more than once.");else{o.invoked=!0,o.methods=["init","identify","convert"],o.factory=function(n){return function(){var e=Array.prototype.slice.call(arguments);return e.unshift(n),o.push(e),o}};for(var e=0;e<o.methods.length;e++){var n=o.methods[e];o[n]=o.factory(n)}o.init=function(e){var n=document.createElement("script");n.type="text/javascript",n.async=!0,n.src="https://js.go2sdk.com/v2/tune.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(n,t),o.domain=e}}}();
tdl.init("https://shopback.go2cloud.org");
tdl.identify()
</script>
<!--End ShopBack Code - Do Not Delete -->- Click on the Save button and the tracking snippet will be applied to all your Shopify pages and you are ready to start recording clicks.
Step 2. Recording Conversions on Checkout
A second snippet must be pasted on the checkout page to record a conversion when a user successfully checks out.
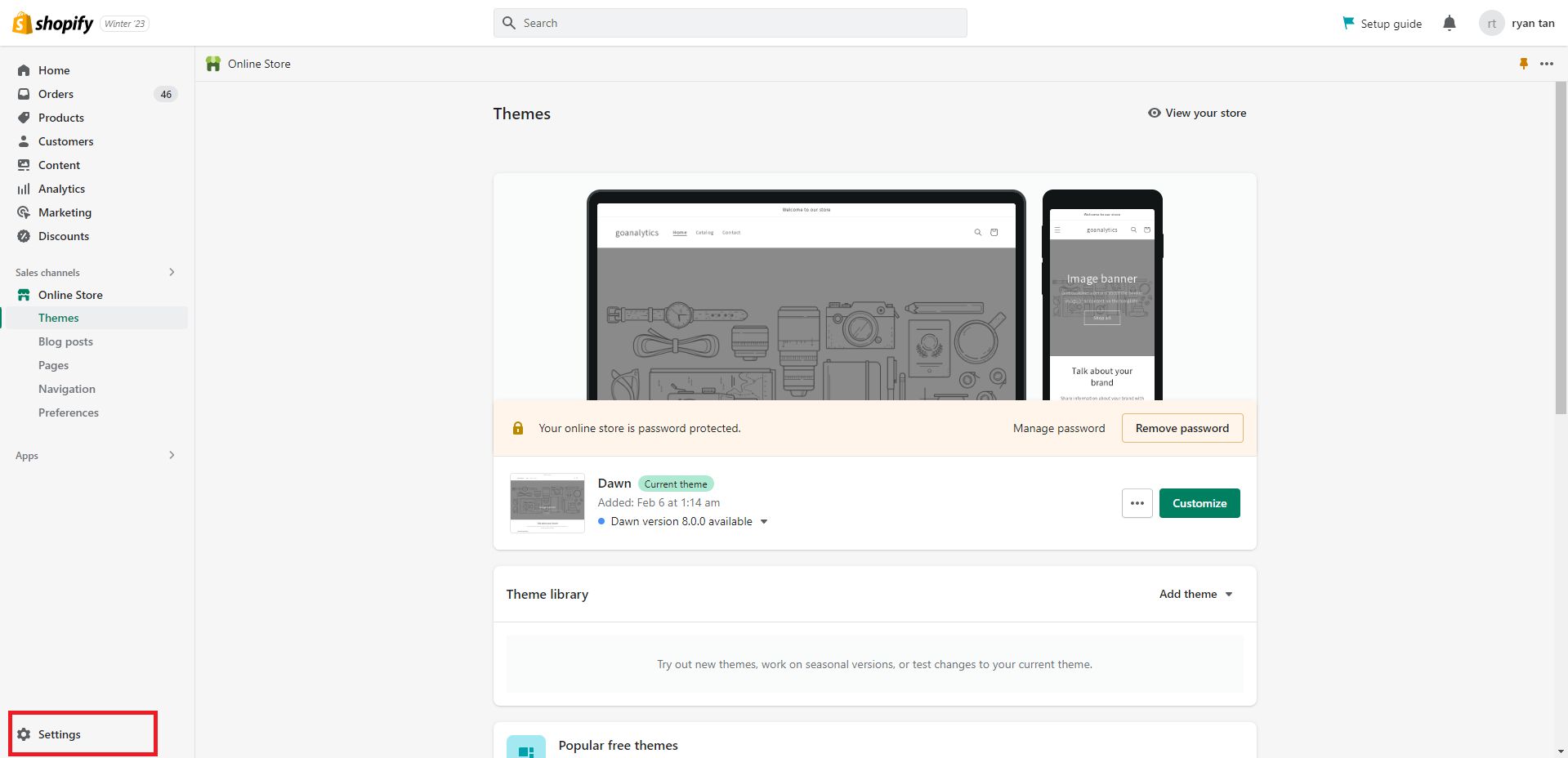
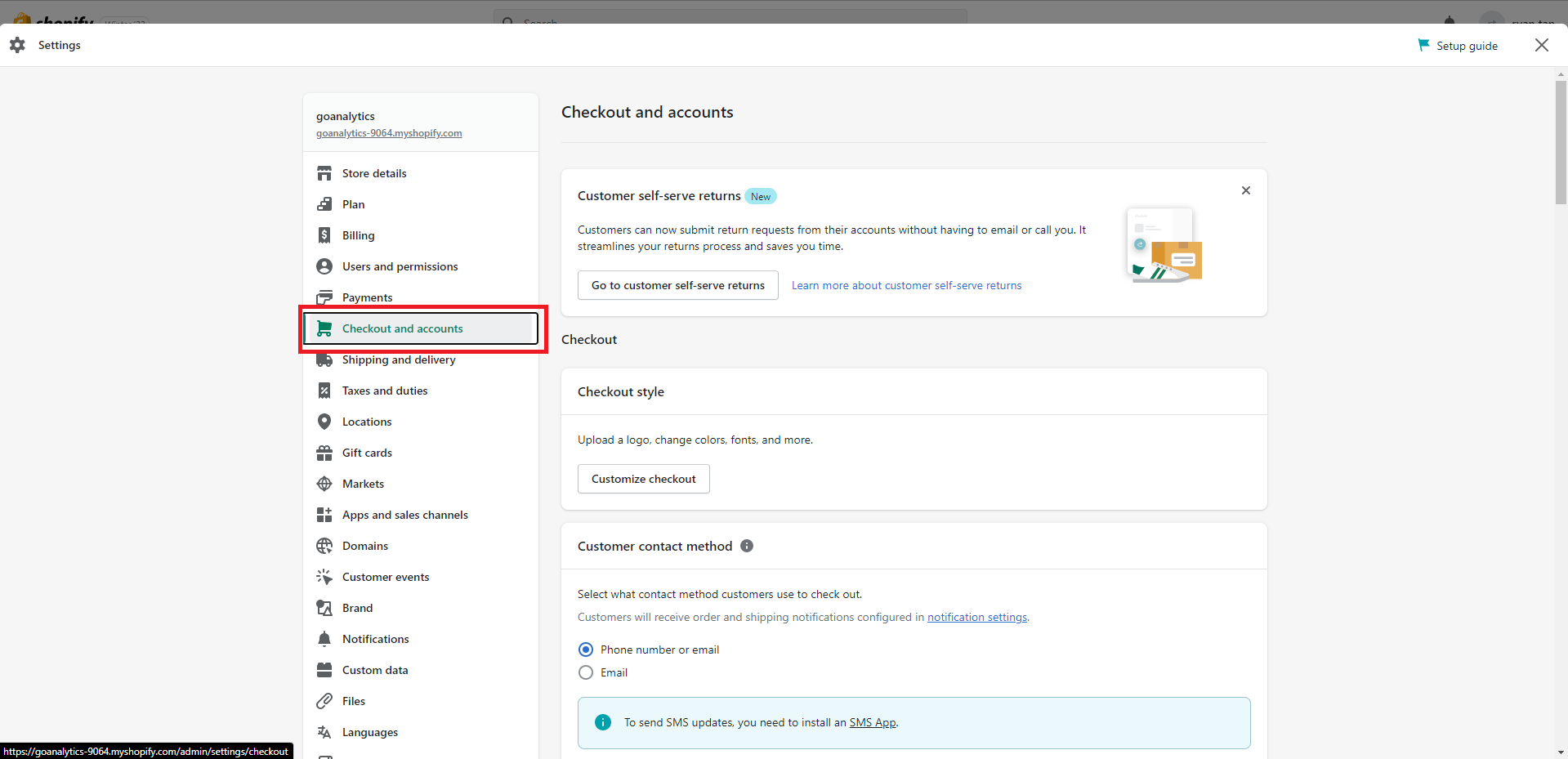
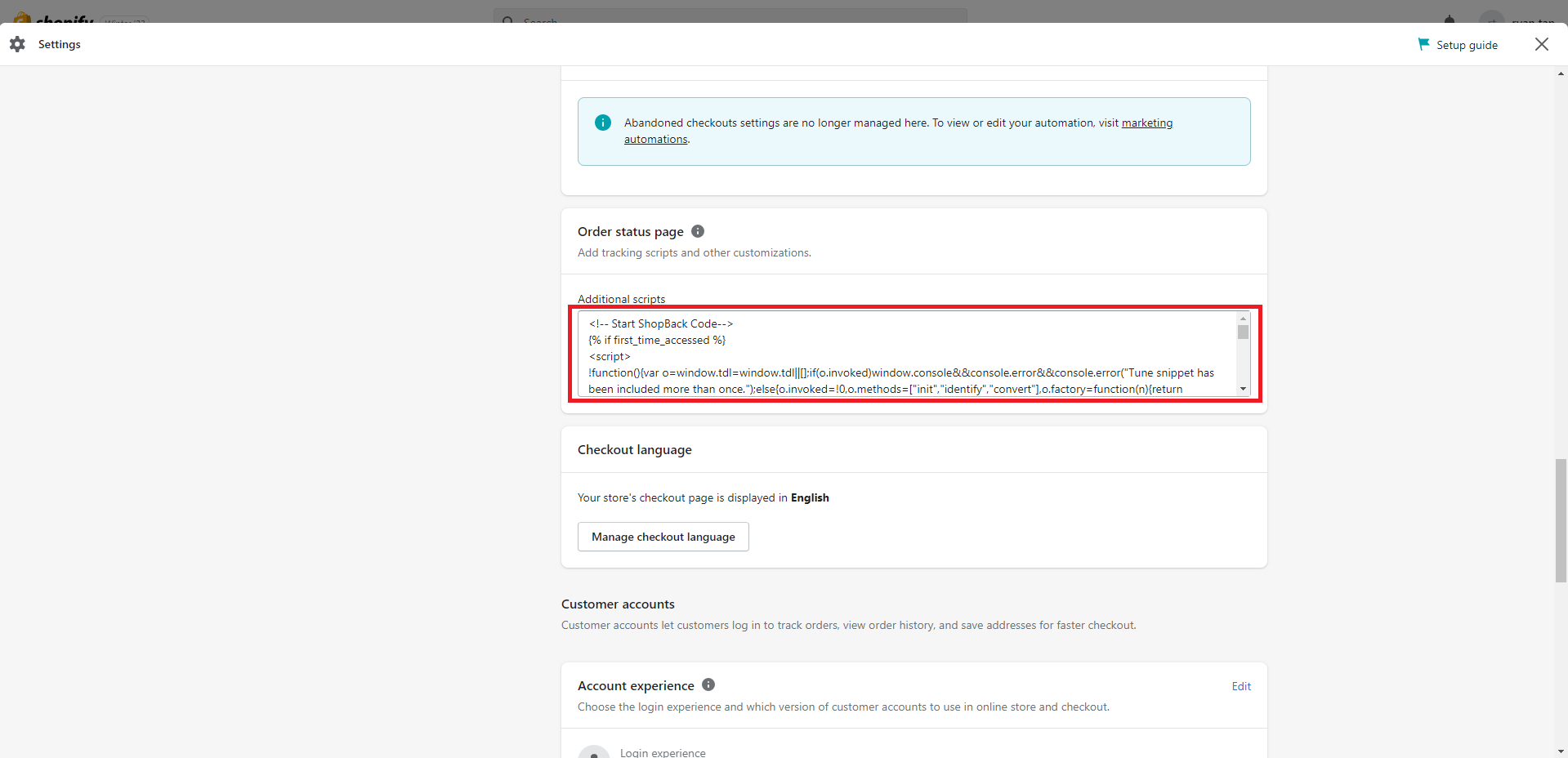
- Click on Settings > Checkout and Account then go to the Order status page section. In the Additional Scripts box place this script with your tracking domain.

Click on Settings

Click Checkout and accounts

Insert conversion code
Please copy the entire code below to Shopify
<!-- Start ShopBack Code - Do Not Delete -->
{% if first_time_accessed %}
<script>
!function(){var o=window.tdl=window.tdl||[];if(o.invoked)window.console&&console.error&&console.error("Tune snippet has been included more than once.");else{o.invoked=!0,o.methods=["init","identify","convert"],o.factory=function(n){return function(){var e=Array.prototype.slice.call(arguments);return e.unshift(n),o.push(e),o}};for(var e=0;e<o.methods.length;e++){var n=o.methods[e];o[n]=o.factory(n)}o.init=function(e){var n=document.createElement("script");n.type="text/javascript",n.async=!0,n.src="https://js.go2sdk.com/v2/tune.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(n,t),o.domain=e}}}();
//Define Variables
//Compulsory parameters
var compOrderId = "{{ checkout.order_id }}";
var compOrderName = "{{ order.order_number }}";
var compAmountNum = {{ checkout.subtotal_price | money_without_currency | remove: ',' }};
var compAmount = compAmountNum.toFixed(2);
var compCurrency = "{{ checkout.currency }}";
//Supplementary parameters
var suCustomerOrderCount = "{{ checkout.customer.orders_count }}";
//Backup parameters
var buAmount = "{{ checkout.subtotal_price | money_without_currency | remove: ',' }}";
var buCheckoutId = "{{ checkout.id }}";
//Conversion Tag
tdl.init("https://shopback.go2cloud.org");
tdl.convert(
{
'amount': compAmount,
'adv_sub': compOrderId,
'adv_sub2': suCustomerOrderCount,
'adv_sub4': compOrderName,
'adv_sub5': compCurrency,
'adv_unique1': buAmount,
'adv_unique2': buCheckoutId,
}
)
</script>
{% endif %}
<!-- End ShopBack Code - Do Not Delete -->
And... you're done!After you click save and apply the settings, ShopBack can start to record conversions from your Shopify store. Please notify your ShopBack representative after this step is completed.
Updated 7 months ago